The amazing and intimidating thing is that there are a myriad of challenges in UI & UX Design, and exponentially more potential solutions. The best kinds of solutions are ones that can be seamlessly integrated into the current tools of choice, and those that can be accessed at any point from the process. So without further ado, I present to you the first collection of key tools we use to make our lives easier:
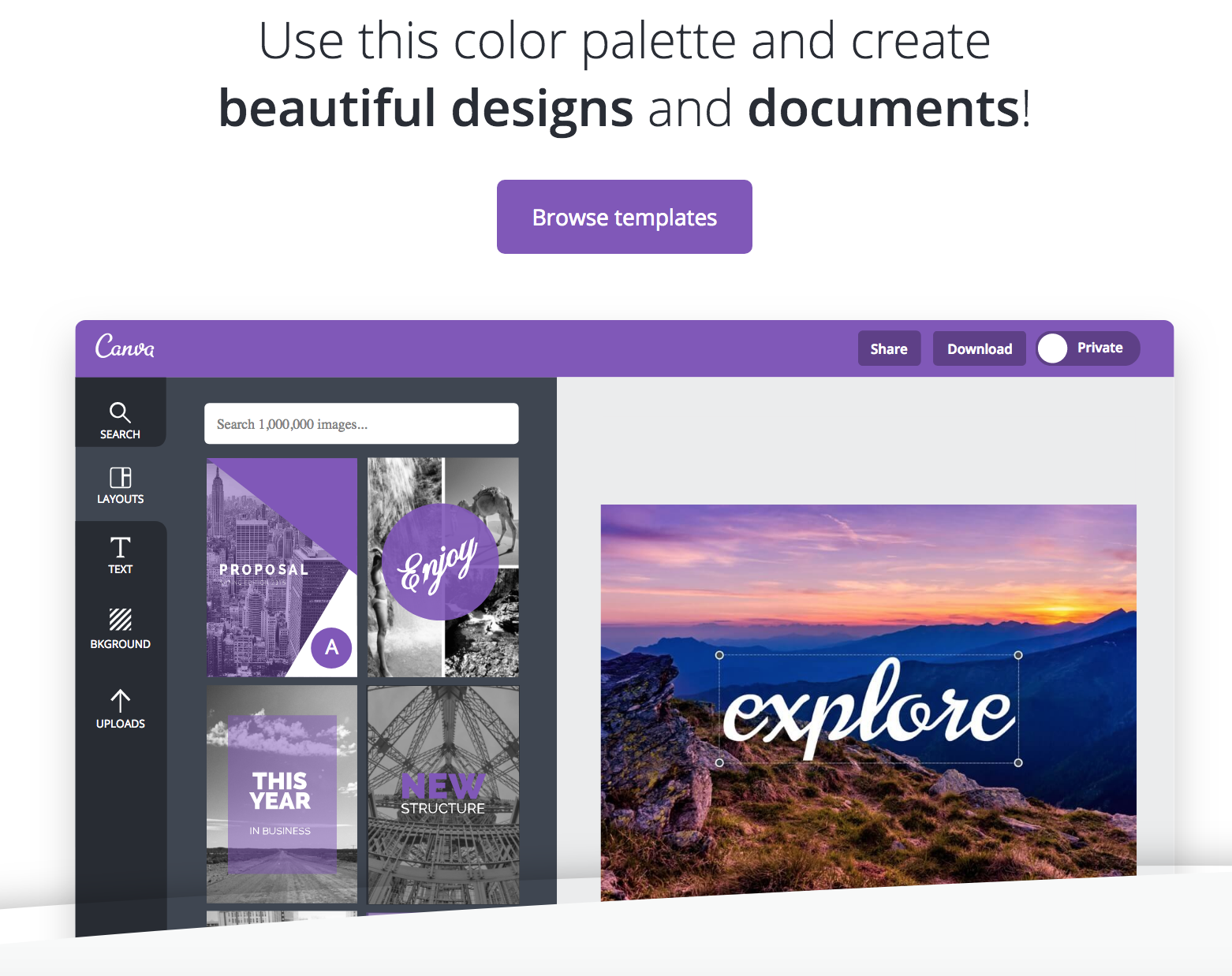
Canva’s Design Wiki
Get inspired! Design Wiki on Colors teaches you everything you need to know about colors, their meanings, and the color combinations that will hopefully give inspiration to your next design.
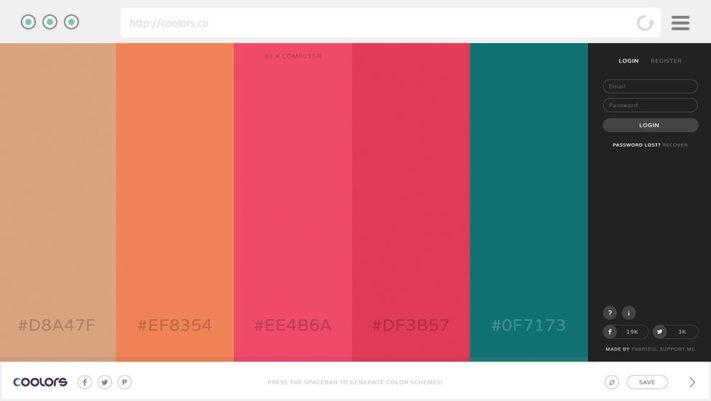
Coolors
Coolors is a color palette randomizer with the ability to lock down or enter colors you gotta have, while exploring potentially harmonious color combinations. After creating an account you can save multiple palettes, and export the colors into an eps file format for easy application in Illustrator, Photoshop, and Sketch. Currently they’re working on developing Illustrator and Photoshop add-ons for even more integrated bliss!
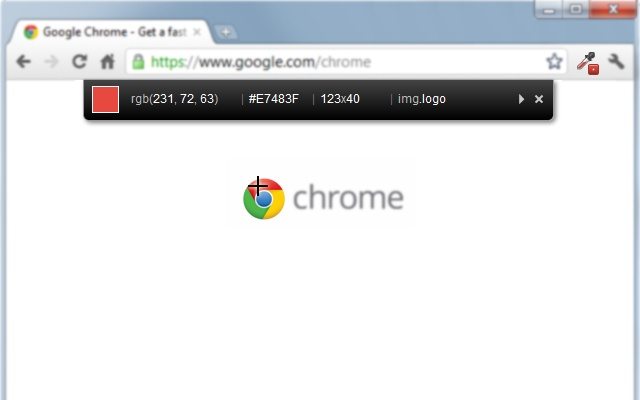
ColorZilla
Gone are the tedious days of taking website screencaps, and dragging art into a program with an eyedrop color picker. When picking from the site, ColorZilla automatically copies the hex code to your clipboard, and provides the RGB values. An impressive feature is the Ultimate CSS Gradient Generator, complete with hue and saturation sliders.
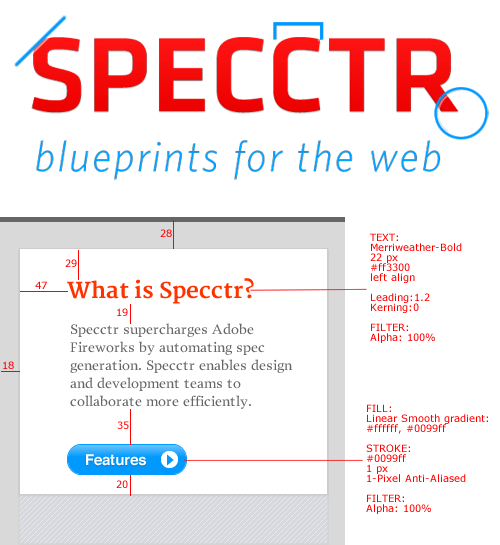
Specctr
Devs and Designers get along best when we communicate clearly and effectively. To any eagle-eyed artist, this is most imperative when it comes to layout and visual quality assurance. Specctr helps to spell out sizing, font details, color, and padding so that clarity is delivered early on. Super customizable, you can set measurements in percentage (for responsive design), and scale up specs without having to alter your art (for example, if you created half size designs to save on space, double the specs to reflect true size). Only down side is they don’t yet have a plugin for Sketch. One day!
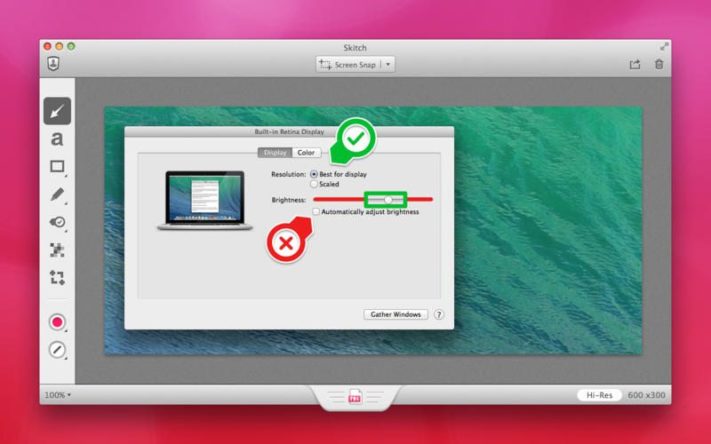
Skitch
Cmd + Shift + 5; the go-to shortcut to launch screen capture and annotation. My favourite thing about Skitch is how quick it is to sync my marked up image, and how it updates the “note” as I go. Saves a lot of time and offers clarity especially when working remotely from your team. Your notes are hosted on Evernote, accessible through a single URL, removing the need to upload files multiple times (e.g. to Jira, Email, Slack, etc).
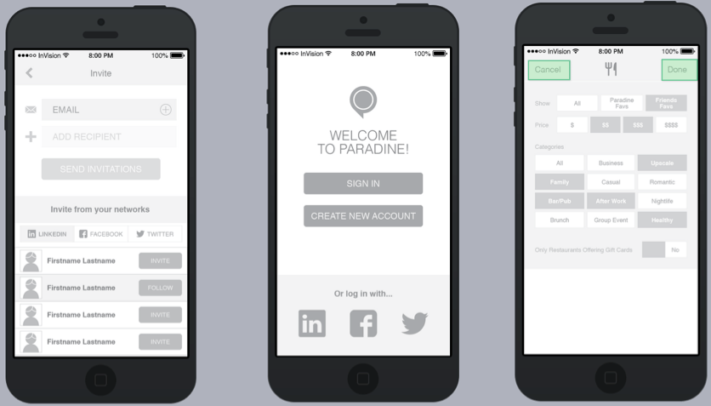
Invision
Bringing your ideas to life and putting them through the paces before full development is crucial. Invision allows for speedy demonstration of your flow concepts and transitions on desktop and on device. Pinpoint commenting allows for concise collaboration and feedback between teams.
Sim Daltonism
Accessibility is just as important when making sure a design works in terms of balance, hierarchy, harmony, and excitement. While still a work in progress, Sim Daltonism is a helpful real-time simulator tool to demonstrate what your designs could look like as seen by a colorblind person. You can make adjustments to contrast and ensure it’s working on multiple levels. Available filters are: Monochromacy (complete), Monochromacy (partial), Protanopia (complete red-green), Protanomaly (partial red-green), Deuteranopia (complete red-green), Deuteranomaly (partial red-green), Tritanopia (complete blue-yellow), Tritanomaly (partial blue-yellow).
Noun project (icon archive)
Noun Project gives you access to “Thousands of glyph icons from different artists. Some icons are free and some for a fee,” downloadable as PNGs or SVGs. The desktop app allows designers to drag and drop icons directly onto their artboards.
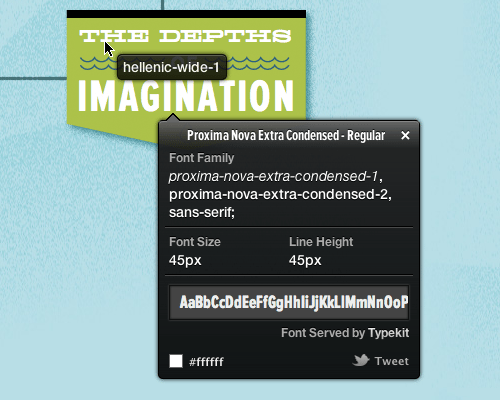
WhatFont
While designers pride themselves on being able to ID Garamond and Open Sans in a flash, there are just as many designers continuing to produce gorgeous typefaces. Have the answer at your fingertips without breaking your stride. They don’t stop at just the typeface name; WhatFont includes line height and point size, as well as a preview of the rest of the font.
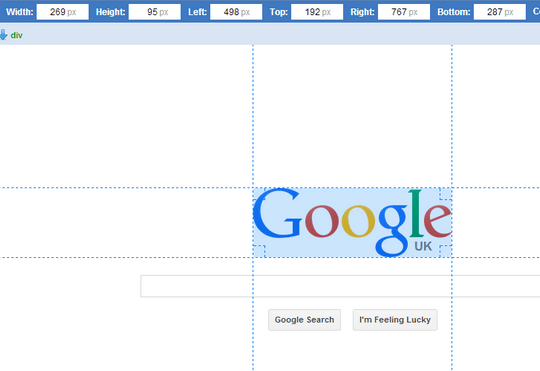
Page Ruler
This Chrome extension is useful especially when going through visual quality insurance, or to answer a passing curiosity. Bypass taking screencaps and checking in an external app, and check sizing from the browser. What I like best about this tool is the pressure is off; there isn’t a need to be precise on the first shot. You can reposition, resize, and Element Mode highlights objects on the page as you hover over, taking out the guesswork of where they begin and end.
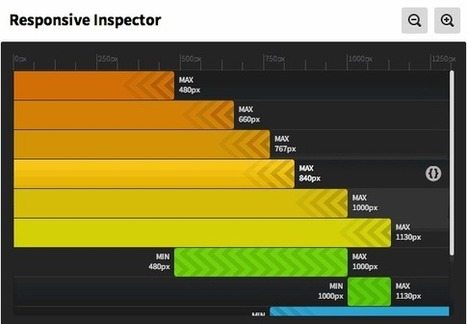
Responsive Inspector
Rather than getting within hugging distance of your screen, in order to test exact screen sizes for your responsive site, this Chrome extension snaps your browser into shape. Responsive Inspector also provides CSS media query code viewing per screen size.
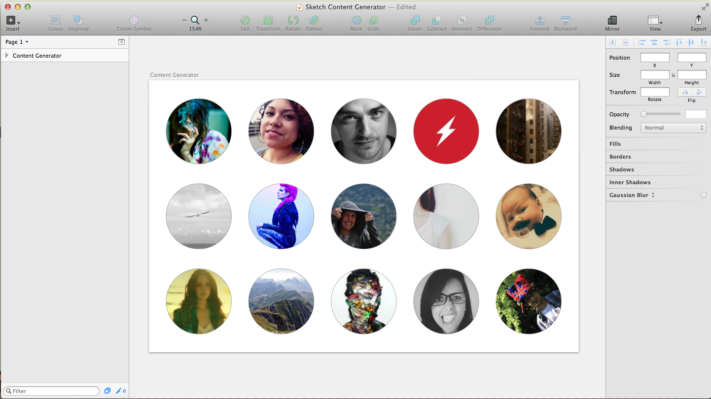
Sketch Content Generator Plugin
For those times that real data and content is unavailable, use this Sketch plugin for fleshing out your designs.
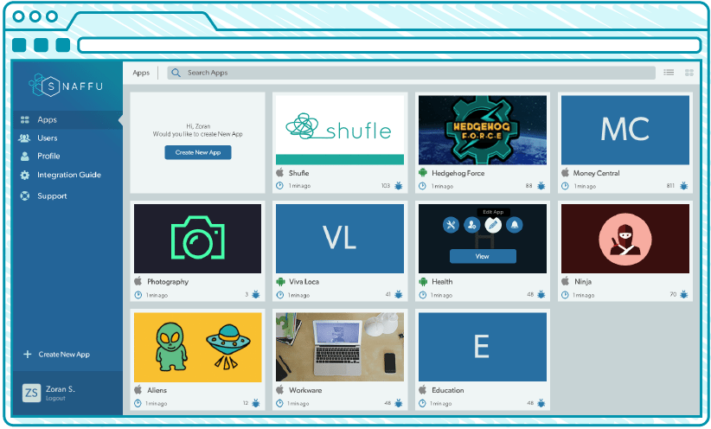
Snaffu
During the periods of vigorous functional & UI testing, Snaffu is your new best friend (and I’m not just saying that because we built it). Installable in your app and triggered by shaking the device, Snaffu captures all build and device info, and a screencap of the offending bug. Annotation tools draw attention to the issue, and anyone on the team can add the issue directly into JIRA, Pivotal Tracker, or Asana to be addressed. Having Snaffu integrated into your app makes for seamless testing and reporting right from the device, saving time and energy usually spent on tedious data capture and entry.