What is a Continuous Integration System?
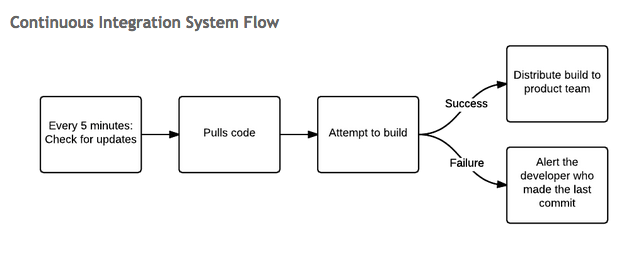
For those that don’t know, a CIS compiles a project, checks for errors, and distributes the app to the quality assurance and product teams for testing. If a problem occurs, the developer who made the last commit is contacted.
This way everyone who wants to look at the latest version of the app will have it immediately, and developers are alerted as soon as something goes wrong.
Since I have built the CIS that we use, I was able to configure it for our own purposes. For our projects that use J2ObjC, the CIS automatically pushes the Objective-C code directly into an iOS project, which can be used in a Swift project without issue (By the way, if you haven’t thought about using J2ObjC for multiplatform app development you should really look into it).
Who Benefits From A Continuous Integration System?
Developers
First off, the ones who write the code benefit from a continuous integration system the most. Working with a team of coders is challenging and frustrating at times, especially when mistakes are made. And mistakes are always made. The CIS identifies many of the errors at the soonest possible moment and alerts the responsible developer right away. This way the problem can be dealt with before it causes problems for the rest of the team.
QA
With new builds being made within minutes, the quality assurance team will always have the most up-to-date code. Instead of testing the day’s build or even last week’s, the testers will have confidence that bugs they find are new, and tickets marked as resolved are fair game for verification. Never again will they have to trust the words “The fix for that was put in a while ago. You probably have an old build.”
Designers
When designers have to change color codes, art assets, or font styles, they can push their changes and see how the app looks without bothering a developer. The artist can test out as many iterations of a design on their own time as necessary. This speeds up art development and reduces the painful barrier between designers and developers, strengthening the team.
Product
Any time the product manager wants to see how the project is doing, they can grab a build themselves and poke around to their heart’s content. Having the latest build helps them triage the tickets of known issues and validate that the build is solid enough to show off at the next important meeting. They can prioritize certain tickets for the right amount of polish in just the right places to keep the client happy.
Everybody
With the increased incentive to push and pull frequently, many headaches of project development are resolved. Keeping everyone up to date with the latest version of the project benefits the entire team. It allows all members to react faster to any problems as they arise and collectively see the progress of the app. Implementing a CIS should be considered absolutely necessary for a team that intends to be agile.
Clearbridge Mobile’s Continuous Integration System
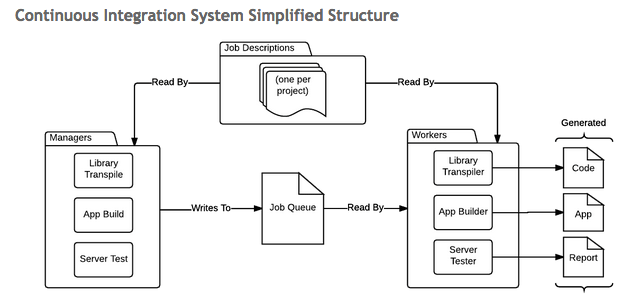
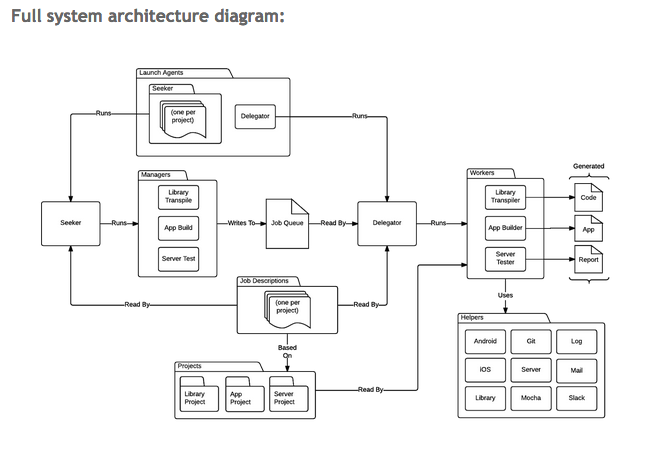
Piece by piece, I have assembled a continuous integration system from scratch, making it fit our company’s needs. Since it has helped our teams on dozens of projects, we have decided to share its use and soon enough, share the source as well.
Below I will explain the components of our system, and explain how each one provides a useful service to our team.
Code Fetching
The first thing you need to do when building a CIS to make sure you can pull the latest code and verify if the system has already run on the latest commit. You don’t want to have your system making unnecessary builds.
https://git-scm.com/documentation
App Building
The most classic use of a continuous integration system is to compile the application that the team is building. For iOS projects, you have to make sure you understand how provisioning profiles and code signing identities work. For Android projects, relying on Gradle’s build configurations simplifies the process.
App Testing
Hooking up your CIS to an Appium project will enable you to test your Android and iOS projects for regressions. Since these tests can be run after every commit, as soon as a mistake is made, it is found. Appium launches the iOS Simulator or Android Emulator, so no real world devices are necessary for this process.
http://appium.io/introduction.html
Build Delivery
Since your projects are being built every time any code changes, you might as well hook your CIS up to an app distribution service like HockeyApp or a generic file share site like Dropbox. Using the APIs publically available, it is simple to ensure your testers can immediately access the latest build. Using different teams, you can make sure QA has the latest code while your Product team has the latest stable version.
http://support.hockeyapp.net/kb/api
Library Transpiling
For those who use J2ObjC or any other code transpiling system, we recommend keeping the code that needs to be translated separately from the originally native code. Making sure your libraries are transpiled without issue is an absolute must for working on a large project. Your team members in charge of platform development will run into fewer issues when the library code is consistently checked against a sterile environment.
https://clearbridgemobile.com/the-top-4-reasons-you-should-be-using-j2objc/
Code Pushing
When your project’s build cycle requires generating or translating code, scripts, or any other resources, set up your continuous integration system to automatically generate what it needs to and push directly into the platform repositories. Inexperienced teams will let each team member run these scripts locally every time they have to build, but experts will do all they can to lessen the time cost by offloading it onto the build machine. This way, the work is done once instead of dozens of times. The most important benefit, however, is that the platform projects get to be made of pure native code, making debugging much easier.
Server Testing
Only a very brave or foolish team would ever push to a server before testing all their calls to make sure nothing is broken. Since server updates have an immediate effect on all who would use the service, it is especially important to make sure nothing was broken in the latest update. Hooking up your continuous integration system to Mocha for server testing is well worth its time.
Server Deployment
To make sure your QA team can test apps and websites against the latest services, you can configure your CIS to automatically push to your development or QA endpoint. You definitely shouldn’t set up automatic pushes to production, but having a manual trigger for the Prod push can help avoid any mistakes in the process.
Web Testing
After a push to a website, it is good practice to do a full regression test against the UI. Selenium will let you set up a testing suite for each page to make sure no end users will be affected by your changes. You can configure your system to run only a few tests or the whole suite against multiple browsers.
Slack Integration
Instead of just sending emails or writing to a log, many teams prefer being notified in more modern tools. Slack provides support for directing incoming messages to channels or specific members. We find it helpful to attach the build logs to the slack message in case of any error. You can read more about integrating Slack here: https://api.slack.com/incoming-webhooks
Moving Forward
Clearbridge will be making a node.js module of our continuous integration system available on GitHub in the coming months. At that point, you will be able to grab the source code and integrate our system into your own projects. Most importantly, you will be able to add or modify the components to fit your needs.