A thorough product discovery session is an important, yet often overlooked aspect of mobile app development. Too frequently, businesses emphasize usability at the expense of usefulness. While the former is crucial, it is pointless without considering the latter. Clearbridge Mobile’s Design and Discovery session helps ensure the mobile products we launch are not only usable but also useful.
A Design and Discovery session adheres to a design thinking framework and helps businesses:
- Determine the purpose of the mobile product and how it aligns with business goals;
- Define business outcomes;
- Identify market viability through competitive research;
- Create user personas rooted in extensive user research;
- Communicate and justify a product’s concept with user journeys, wireframes, and mockups;
- Create and prioritize a scalable product roadmap;
- Enter the market quickly with the most impactful and useful features.
Typically, Design and Discovery sessions fully define the scope of a brand new mobile app; however, practicing design thinking also carries many benefits for reimagining, rebuilding, and expanding existing mobile apps. In some cases (and for many reasons), mobile apps don’t always perform as expected and businesses need to revisit mobile strategies to effectively reach product goals. In these cases, Design and Discovery helps businesses:
- Reorganize existing mobile product strategies to better align with business goals;
- Outline a clear vision of how the product will scale;
- Develop an app analytics strategy;
- Validate market opportunities;
- Realign product features with user needs based on research rather than assumptions;
- Further define a user retention strategy and opportunities for long-term growth.
A Design and Discovery session works through four high-priority areas of product management: product strategy, product definition, visualization, and presentation. This article will expand on each of these areas, as well as the steps within each stage.
Design and Discovery
1. Product Strategy
The first phase of a Design and Discovery workshop involves fully understanding the requirements and expectations of the mobile product. This helps to properly define a product strategy. This phase aligns with the Empathize and Define stages in the design thinking framework.
By using strategic empathy, product teams can adopt a similar perspective to the customer or end-user of the product. Empathy also helps product teams think more broadly about personal assumptions and recognize that users have individual needs and expectations. Adopting the perspective of the end-user allows product teams to extrapolate customer needs more accurately.
The steps involved in the Product Strategy phase culminate to define:
- The purpose and goal of the mobile product;
- The business case the product serves;
- Challenges the product intends to solve;
- The target audience’s needs.
Furthermore, it produces the following deliverables:
- A project timeline;
- Documented product requirements;
- A product vision statement;
- User personas;
- A list of marketable features.
Creating a Product Vision Statement
A product vision statement creates a definite sense of direction towards the end goal of the application. What’s more, a vision statement defines the solution to the problem end-users are facing. A concentrated product vision statement:
- Explicitly defines who will be using the product;
- Expresses the solution to the problem those users are facing;
- Differentiates the product from what currently exists in the market.
A product vision statement establishes a concrete area of focus for the mobile product. Consequently, this helps businesses set specific success criteria and clear objectives to determine what features the product needs to be successful. This process of defining a product vision statement allows all of the project stakeholders to visualize the product in context, rather than as a catalog of features and design efforts.
Creating User Personas
User personas shape the foundation of user experience (UX) design. The practice of UX design hinges on the idea that frequently used and well-liked mobile apps are designed for people using empathy and known patterns of human-machine interaction.
A user persona is a tool that transforms data into a realistic character with wants, needs, motivations, and frustrations. That means that user personas help product teams understand and empathize with people who will use the product. They can then create a solution that fits the context of the user’s goals.
Identifying Marketable Features
It’s essential to identify what features will make the product both usable and useful. This means that choosing the most impactful features for a mobile app is a planning process that requires product teams to fully define the product vision, objectives, and success criteria. The best features for your mobile app will become apparent naturally as the team thoroughly maps out how to achieve both business and product goals.
2. Product Definition
The Product Definition phase of Design and Discovery directly relates to the Ideation stage of design thinking. Accordingly, during this phase product teams generate, capture, and prioritize the core features of a minimum viable product (MVP). Moreover, for existing apps this phase revisits features to ensure they’re properly aligned with user needs.
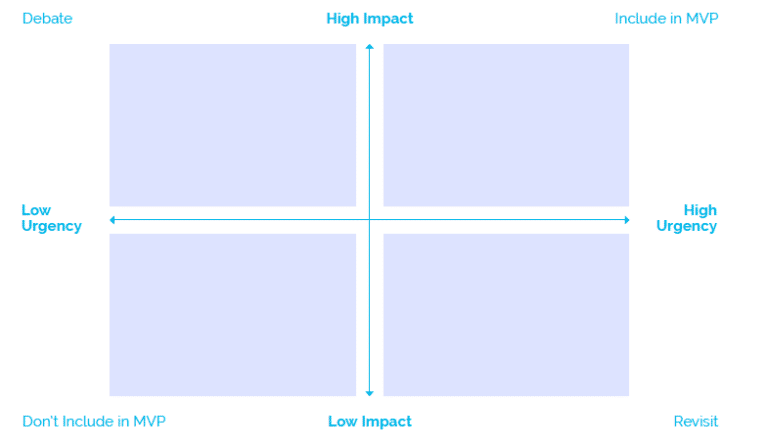
The process begins by creating a master list of all the features to include in the product. Next, using this list, product teams start organizing and cutting features to keep the product useful, lean, and user-friendly. A common tactic for selecting essential product features is a prioritization matrix, which is included in our downloadable MVP template.
This method helps determine which features are mandatory, which features will come later, and which features to eliminate entirely. Remember, it’s not feasible to implement every feature in the first version of your mobile app. Therefore it’s essential to eliminate any features from existing products that are not supporting the product’s success criteria.
The steps involved in the Product Definition help product teams:
- Ask the right questions and innovate;
- Create quantity and variety in product features;
- Identify feature solutions that are not immediately apparent;
- Combine multiple perspectives, strengths, and experiences in a team setting.
They also produce the following deliverables:
- A prioritized list of product features;
- User journeys.
Prioritizing Mobile App Features
While companies typically have a long wish list of features to include in a mobile product, it’s critical to limit the number and focus on only what’s necessary to achieve the product’s success criteria. As a means of identifying product features, it’s important to focus on the following questions:
- What is the number one problem users are experiencing?
- How will the functionality of the product solve that problem?
Creating User Journeys
User journeys are another core element of UX design. A user journey is a series of actions a user performs to achieve a particular goal within the mobile product. Therefore user journeys are how a product will provide user value by creating an intuitive direction towards solving a pain point. At the same time, a user journey delivers business value by guiding users to the desired conversion point.
3. Visualization
The third stage of Design and Discovery focuses on creating a visual solution that details the product’s UX and user interface (UI) design.
The steps involved in the Visualization phase define:
- The visual representation of the finalized user journeys;
- Capture user value in the product’s UX and UI design.
Additionally, they produce an important deliverable:
- Product wireframes.
The Importance of Wireframes
Once you establish the goal and audience for your mobile product, you need to record the exact actions a user must take to complete the product goal. Not only does Design and Discovery provide you with a prioritized list of product features, the process also provides wireframed maps of how those features come together to create the entire user experience. Thus, wireframes outline step-by-step how a user will move through the app.
It can be very tempting to skip wireframing and move right into prototyping a mobile product; however, wireframing is a crucial step in the process. Wireframing is another testing step in the build-measure-learn process of mobile app development. A few of the core benefits of wireframing include:
- Defining information architecture and content;
- Reducing rework and revisions;
- Encouraging client and stakeholder feedback.
What’s the difference between wireframing and prototyping?
At a high-level, mobile app wireframes are low-fidelity, basic layout, and structural guidelines whereas prototypes are advanced representations with more visual detail and interaction.
4. Presentation
The Presentation phase of Design and Discovery is the final phase of the workshop when all the deliverables come together to create a clickable app prototype. Prototyping allows enough time to make changes to critical design issues before the product reaches development, and it becomes too late (and too expensive) to make major changes to the UX.
The mobile app prototyping stage helps product teams learn how users interact with the “rough draft” of a product to uncover new solutions or determine whether the existing solution is successful. What is learned from a prototype allows the product team to reframe one or several of the problems identified from the previous Design and Discovery stages. As a result, every stakeholder on the project has a more accurate understanding of the challenges users face when they use the product in the context of their life.
The Benefits of Design and Discovery
Beginning mobile app development properly helps establish business outcomes and an overall product vision to maximize your return on investment. A Design and Discovery session gives you time with mobile subject matter experts who can help you understand mobile-first best practices. As a result, you improve your chances of winning investor buy-in.
Using this approach to product management allows product teams to focus on both the utility of the app (is it really solving a problem and adding value?) and the usability (what is the user’s experience with the product?). This provides the foundation necessary to begin developing a product that will truly add value for your users and have a much greater chance of success in the market. Accordingly, a concrete list of benefits includes:
- Maximizing return on investment (ROI);
- Establishing business outcomes and a product vision;
- Identifying and prioritizing product features;
- Gaining access to mobile subject matter experts;
- Understanding mobile-first best practices;
- Determining app metrics and success criteria;
- Validating product ideas before investing in development services;
- Achieving stakeholder and investor buy-in.
Design and Discovery is also notably valuable for managing scope creep, which occurs when a project grows far beyond its original size. If you haven’t properly defined the product, scope creep will likely occur, often deviating from the initial agreement of the product. Changes during product development are likely to happen; however, it’s easy to let scope creep take control of your original vision and strategy. Once you establish product definition, your team must carefully consider changes in the plan if they arise. Design and Discovery ensures that the project remains focused on a goal, saving money and time in the long run.